Responsive & Mobile Design

More than half of web users now visit websites using a mobile device
Responsive web design is the technique of designing sites to provide the best user experience (easy reading and navigating with a minimum of resizing and scrolling) across a wide range of devices from desktop computer monitors to mobile phones.
In the past, websites were always designed primarily for viewing on a laptop screen or a desktop monitor. Nowadays, the design process is very much a “mobile-first” approach.
More than half of web users visit using a mobile device, and the number is increasing. Google started indexing the mobile versions of websites in 2018. It is therefore of paramount importance that your website is fully responsive.
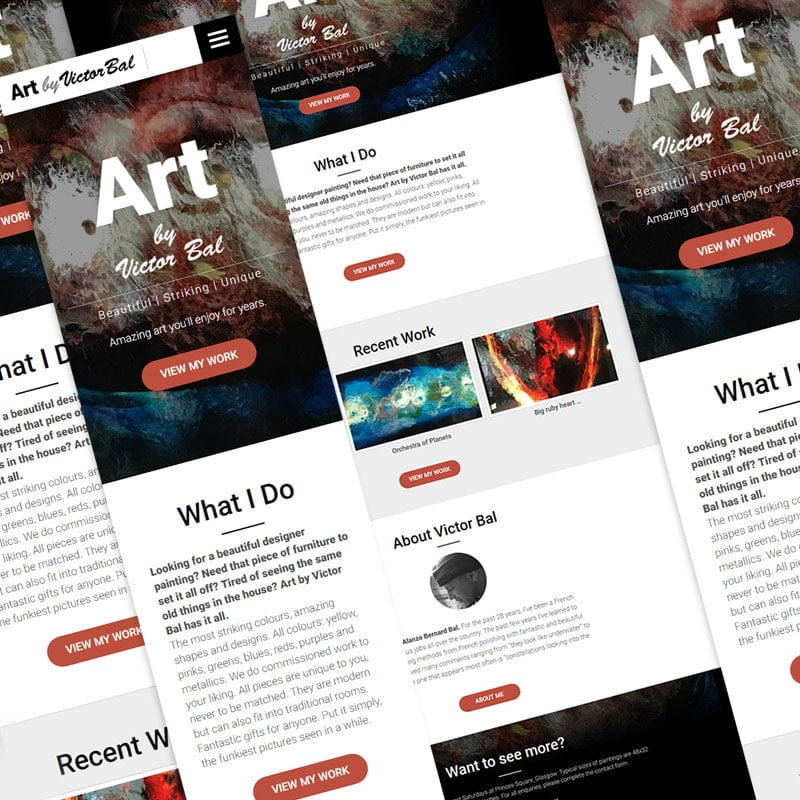
A responsive site adapts it’s layout to fit the viewable area of the device being used. It does this by using fluid grids, flexible images, and media queries to determine the size of the viewing area of the device in use. Since browsing the web on mobile devices is now more popular than viewing on traditional computers, it’s vitally important that your site performs well on all devices.
All of the sites in my portfolio are fully responsive, mobile friendly designs. For more information, please contact me with your requirements.
Ready to get started?